【経験談】WEB制作学習記録 デイトラ 上級編 ~ 卒業制作まで

こんにちは、こじ(@kojiWebCode)です。
WEB制作の基礎的な学習を終え、実務を行うようになったので、案件獲得までにやったことをまとめておくことにしました。今回はその第3弾です。
第1弾、第2弾の学習記録は以下記事をご覧ください。


本記事では、デイトラ上級編を受講した当時の学習記録と、意識していたこと・こうすればよかったことなどをまとめていきます。
上級編では、PHPやWordPressの扱いについて学習します。コーディングを中心に学習していた、初級編・中級編とは違った悩みが増えるかと思います。
実務を担う上で、上級編の内容は重要です。苦しいことも多いかと思いますが、私の経験談が少しでも参考になれば幸いです。
私が、学習中に抱えていた悩みは以下のようなものでした。
◆ エラーが多すぎるし、解決できなくて心が折れそう…。
◆ WordPressテンプレートタグが多すぎて、どれを使えばいいかわからない…。
◆ WordPressばかり触れていたら、コーディングの仕方忘れてる…。
こんなお悩みを持つ方向けにお話します。
デイトラを受講するか迷っている方も、現在学習中で先行きが不安な方も、ぜひ参考にしていただければと思います。

【WEB制作】デイトラ上級編を学習した率直な感想【経験談】
結論:エラーが苦しい…でも楽しい!

WordPressを扱うようになると、エラーに対して悩む時間が圧倒的に増えます。
中級編までは、「思うようにコーディングできない」といった悩みが大半だったと思いますが、上級編の課題を進めるうえではそのような悩みはほとんど出ないと思います。
それよりも、「なんかいじってたら画面が真っ白になった…」とか「『重大なエラーが発生しました』って表示された…」とか、そういったエラーに頭を抱える時間が増えます。
こういうエラーが、何もわからない学習初期に出てくるので、めちゃめちゃ震えます。
でもそれは大抵、ある1カ所のコードのスペルが間違っていたり、余計な改行が含まれていることなどが原因です。「重大なエラーが発生」と書かれていても、それもコード1カ所のスペルミスだったりします。
慣れれば何とも思わないのですが、初学者の場合、こういうのを見ると自分はとんでもないミスをしてしまったんだとビビり散らかします。笑
上級編は、こういったエラーの連発だと思いますが、それでも少しずつWordPressで出来ることが増えてくると楽しく感じると思います。
個人的には、中級編までと違って、複数ページのサイトを構築出来るようになったというのが楽しさを感じた点でもありました。
 こじ
こじこの時期はページ間を遷移するだけでも感動していました!笑
上級編を駆け抜けるための心構え
エラーが出たらラッキーと考える


エラーが出たら、自分はラッキーだと思いましょう。私はそう思うようにしていました。
この時期ってエラーが結構な頻度で出ると思うんです。でもその都度「あぁ、またか」とか思っていると段々嫌になってきます。
しかし、学習段階だからこそ、こういうエラーに沢山出会うべきだと思います。
だって、こんなエラーが、実務でほかの人のサイトで連発したら嫌じゃないですか?
加えて、それがもし初めて出会うエラーだったらどう思いますか?
私は死にたくなります(大袈裟)。
嘘です。でも、たぶん心臓がキュッとなると思います。
学習段階でのエラーによって、サイトに不具合が出ても別に良いと思います。失うものなんてないし、自分の作ったサイトなら壊れてもなんともありません。
エラーに対して色んなアプローチをとってみて、どうすれば解決できるのか、というのを勉強するのも上級編の大事なポイントだと思います。
この時期は、エラーに怯えながらも、それに慣れる時期でもあると思います。エラーの表示をしっかり読んで、それをもとに解決を試みる、その積み重ねです。
慣れてくると、「あぁまたこのエラーね」と思えるようになって、エラーが怖いということもなくなります。
それは、過去にエラーと向き合ってきて、その解決策を知っているからです。
逆に言えば、エラーが怖いのは、知識がなく、どうしていいかわからないからだと思います。
どれだけエラーに出会ったかが、経験の深さになり、実務をしていく上でも心の安心に繋がります。
なので、エラーに遭遇したら、成長のチャンスだと思って頑張っていただけたらと思います。
テンプレートタグはなんとなく理解できればOK
WordPressのテンプレートタグが多すぎて、どれを使っていいかわからないって思いませんでしたか?
なんか似たようなタグがあるし、どれ使うのが良いんだろうとか、私は結構悩みました。
上級編に進んでいない方向けに少しお話しておくと、WordPressには、テンプレートタグというものがあって、何かを表示させたい時やあるデータを取得したい場合に利用します。
一言で言うならば「PHPで記述された WordPress が定義した関数」です。それが膨大な数あるんですね。
正直これに関しては、慣れの面が大きいと思います。
最初からテンプレートタグのことを深く理解しようとすると、悩んでドツボにはまります。私がそうでした。
なので、最初の頃は「このテンプレートタグを使えばこういうことができる」とざっくりとした認識を持っておけばいいと思います。
サイトをいくつも作るうちに、「この場合にはこのタグを使えばいい」というのがだんだん染みついてきます。
ある程度、扱えるようになってきたタイミングで、少し深く勉強してみるのが良いのかなと個人的には思います。
慣れてきたそのタイミングだからこそ理解できることも多いと思うので。
少し話が逸れますが、このテンプレートタグのことに限らず、個人的に読んでよかったなと思うのが、「エンジニアのためのWordPress開発入門」です。
その名の通り、開発者向けの技術書です。
網羅的に書かれているので、WordPressの全体像を掴むのに役立ちましたし、カスタマイズの幅も広がりました。
別にこれはステマとかじゃないので、この本でなくてもよいと思います。というより、学習初期は、下手にこの本に手を出さない方がいいと思います。
ツイート内でも言っていますが、知識が0だと、間違いなく置いてきぼりにされます。
実際に私は、WordPressを学習した後、WordPressサイトを3つほど作ってから読みましたが、2~3割くらいは理解できていません。笑
デイトラを学習後、もう少し深く学習してみたい人がいたら、ぜひ参考にしていただければと思います。
コーディングは一旦忘れてもいい
WordPressの勉強をしている間は、中級編までのようにコーディングをする時間はあまりないかと思います。
そして、卒業制作の時に愕然とします。全く手が動かなくなっていることに。
まあでも仕方ないと思います。
勿論、余裕があれば上級編をやりつつもコーディングの練習をすればいいと思いますが、それよりも一気に上級編を駆け抜けてしまった方がいい気もします。
逆に、ちまちまWordPressの勉強をしていると、どんどん抜けていってしまうので、学習初期ほどスピード感をもって勉強した方がいいと思っています。
コーディングは、卒業制作の時に自然と感覚が戻ってくるので、多少忘れてしまっても問題ないと思います。忘れても、何度もやってきたことはすぐに思い出せると思うので。
受講を迷っている方、受講中の方へ
以下で各段階での学習記録をまとめています。学習しているときに意識していたこと、こうすればよかったことなどを書いています。
受講を迷っている方も、現在デイトラ
WEB制作学習記録:デイトラ上級編 ~ 卒業制作まで
学習時間、スケジュール感


全体振り返り
| 期間(1週間毎) | 学習時間 |
|---|---|
| 10/15 ~ 10/21 | 8.5h |
| 10/22 ~ 10/28 | 44.5h |
| 10/29 ~ 11/4 | 42.5h |
| 11/5 ~ 11/11(実務編含む) | 58.75h |
| 11/12 ~ 11/18 | 60.25h |
| 11/19 ~ 11/25 | 34.25h |
| 11/26 ~ 12/2 | 29.75h |
| 12/3 ~ 12/9 | 44h |
| 12/10 ~ 12/13(4日間) | 19.75h |
| 計 | 342.25h |
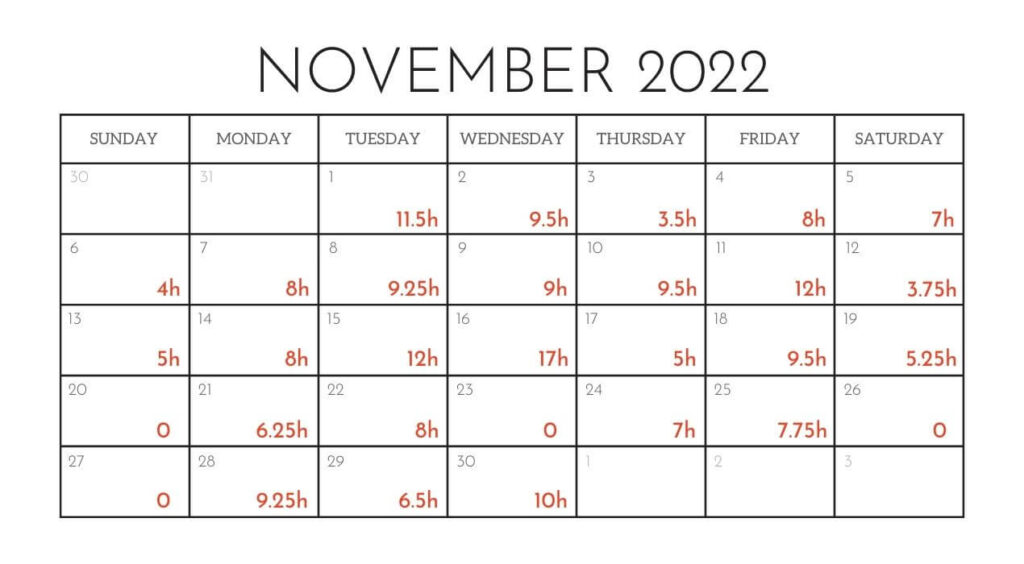
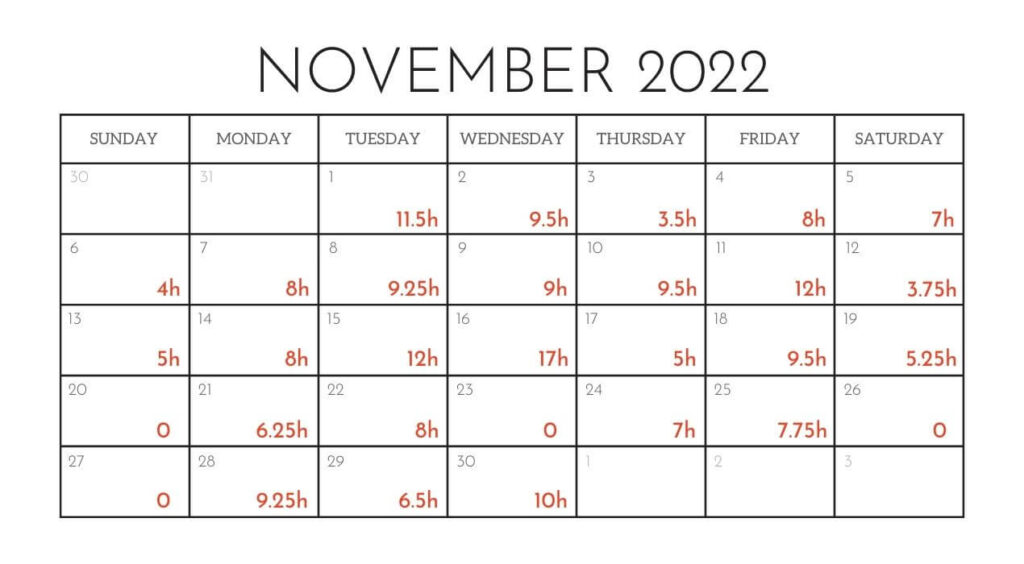
毎日の学習時間については、以下にまとめました。






デイトラ上級編を終えるまでにかかった期間は約8.5週間で、学習時間は342.25時間でした!
学習開始からのここまでの合計期間は約3.5ヶ月で、合計学習時間は628.25時間です。
ちなみに、10月中旬の学習0の日は、引っ越し作業をしたり市役所行ったりでなかなか手をつけられなかった日です。
上級編を終えるまではかなり時間がかかりました。上級編の課題をやりつつも、気になったところを調べたり勉強したりしていたら、あっという間に時間が過ぎていきました。



それにしても時間かかりすぎじゃない?



この頃は色んなことが気になって、結構寄り道をしていました ^^;
私の場合、卒業制作をやる前に、実務編のGulpとCSS設計を学習していたので、そこで時間がかかっている部分もあります。
加えて、この卒業制作では、スライダーを自作しています。その実装方法を調べたり、なかなか思うように動いてくれなかったりで、結構時間がかかりました。11月16日で学習時間が増えているのは、それが理由です。
結局、その後自作でスライダーを作ることはないんですが、個人的にはこうやって自作してみたことに価値があったと感じています。
Swiper.jsなどを使えば簡単に実装できるものの、スライダーがどうやって作られているか知らずに使っているのも個人的にはどうかなと思っていました。
実際に作ってみて、「スライダーはこうやって動いているんだ」とか、「こういう機能を持たせようとすると難しいな」とか、色々発見があったので、それが一番の収穫だと思っています。
自分でスライダーを作れないからライブラリを使うのと、上記のことを知っていてライブラリの方がメリットがあると感じて使うのでは、全然違うと思います。
だからと言って、これを読んでいる方にもそうしろと言っているわけではないです。
余裕があれば、こういう勉強もしてみるといいかなと思いました。スライダーの実装を通じて、JavaScriptの理解も深まりますしね。
卒業制作課題(Open Cafe)
卒業制作にかかった時間も細かく記録していたので、参考までに記しておきます。
ちなみに、私は「Open Cafe」を卒業制作課題として選択しました。
| 制作期間 | 11/10 ~ 12/13 |
| 制作時間 | 204 h |
| 作業内容 | 作業内容詳細 | 作業期間 | 作業時間 |
|---|---|---|---|
| 準備 | – | 11/10 ~ 11/11 | 9h |
| ・ローカル環境用意 ・テンプレート階層検討 | 11/10 | 4h | |
| ・WordPress のページ遷移確認 ・カスタム投稿等設定 | 11/10 | 1.5h | |
| ファイル作成・コーディング準備 | 11/11 | 2h | |
| 画像書き出し&整理 | 11/11 | 1.5h | |
| 静的コーディング | – | 11/11 ~ 12/1 | 128.75h |
| スタート ~ 共通パーツ作成 | 11/11 ~ 11/15 | 35.75h | |
| ・トップページ コーディング ・自作スライダー作成 | 11/16 ~ 11/17 | 22h | |
| ・ドロワー作成 ・下層ページ コーディング ・ピクパ | 11/18 ~ 12/1 | 71h | |
| WordPress化 | – | 12/1 ~ 12/9 | 42.75h |
| 品質チェック ~ 修正 ~ アップロード | – | 12/9 ~ 12/13 | 23.5h |



204時間…!?
この頃は、とにかくやり方を調べて、メモして、やり方を調べて、メモして…を繰り返していたので、物凄い時間がかかっています。笑
加えて、すべてが手探り状態だったので、1つ1つの工程にかなりの時間がかかりました。
デイトラ上級編の個人的難易度:普通~やや難
私が学習していた頃は、上級編はほとんど動画解説がありませんでした。
このキーワードで調べてみてください、という感じが大半だったと思います。
それによって調べる力がついたので良かったとは思いますが、正直つらかったところもあります。
一転して、現在は上級編の講座のほとんどに動画解説がついているようなので、学習のしやすさは格段に上がっていると思います。
とはいえ、PHPやWordPressを学習するのは、初学者にとっては結構大変だと思うので、普通~やや難としました。
意識すべきこと・こうすればよかったこと


- 起きたエラーを細かく記録する
- WordPress化した時のことを記録しておく
- 環境移行はプラグインを用いずに一度やってみる
- キャッシュの概念は理解しておく
- CSS設計を先に学習してもOK
順番に説明します。
起きたエラーを細かく記録する
最初の頃は特に、遭遇したエラーについてメモを取っておくと良いと思います。
「いつどこでエラーが起きて、その原因は何で、こうしたら解決した」ということを記録しておきましょう。
次に同じエラーが起きたときに、それを見れば良いので時短になります。
加えて、エラー解決のためにやったけど上手くいかなかったことも含めて残しておくと良いです。
たまに色んな方法を試しているうちに、よくわからないけど解決したということがあります。
このときに、前の段階でごちゃごちゃやっているとなんで直ったのかわかりません。
やったことを記録しながら進めば、「もしかしたら前の段階でこれをいじったからうまくいったのかも?」という推測ができます。
また、上手くいかなかったことも残しておくと、他のエラーが起きたときに参考になることもあります。
時間はかかりますが、頭の中を整理しながら進んでいけるので、やる価値はあるのかなと思っています。
WordPress化した時のことを記録しておく
これもエラーの記録に近い話です。
よくある話ですが、プラグインを利用すると、余計なタグが入ったりしてCSSが効かなくなることがあります。
他にも、CSSファイルの読み込みができないとか、ヘッダーの読み込みができないとか、最初は割と躓きます。
こういうちょっとしたことも残しておくと頭に残りますし、もし忘れてもすぐに解決できるようになります。
最初のうちは、こんなことメモして意味あるかなと思うことでも、とりあえず残しておくのがおすすめです。



後から思い出そうと思っても無理です。人間の記憶なんてあてになりません…
環境移行はプラグインを用いずに一度やってみる
教材内にも記載があると思いますが、環境移行は一度はプラグインを使わずにやってみた方がいいかなと思います。
私も最初は、正規手順を調べながら移行する練習をしました。
それ以降はプラグインで移行していますが、万が一プラグインが使えない場合を考えると、正規手順でもできないと困りますよね。まあ、そんなことがあるのかわかりませんが…。
しかし実際そういう場面に遭遇した場合に、経験があるかないかで落ち着き具合は違ってくると思います。
実務をしていく上でも、最低限必要な知識ではあると思います。
以下は、卒業制作に取り組む際に意識しておくとよいことです。
キャッシュの概念は理解しておく


最初の頃は、修正が反映されないなどで時間を溶かすことが本当に多いです。
特に卒業制作の段階で、修正しても直らないということがありますが、多くの場合キャッシュが原因です。
それがブラウザ側のキャッシュが原因なのか、サーバー側のキャッシュが原因なのかも判断できる必要があります。
教材内でも詳しく解説してくれていると思うので、しっかりと頭に入れておいた方がいいと思います。
CSS設計を先に学習してもOK
先にも少し触れましたが、私はCSS設計を学習してから、卒業制作に取り組みました。
複数ページのサイトだと、CSS設計を意識しているか否かで、コードの可読性や構築のしやすさが違ってきます。
とはいえ、あまり意識しすぎると、そっちばかりに頭がいってしまうので、知っておくと良いかなという感じです。
実際に私も学習してから卒業制作に取り組みましたが、悩んだわりにはひどい設計で目も当てられません。笑
ただ上手く使えなくても、少しずつ慣れていくという意味でも、このタイミングで学習しておくのは良いのかなと思います。
余談
余談です。読まなくていいです。
MAMPを使う機会は多くない
上級編で、MAMPを導入すると思いますが、個人的には使用機会はそこまで多くないです。
WordPressの場合は、Localの方が環境構築も管理のしやすさも圧倒的に楽です。
たまに、WordPressでないサイトでも、PHPファイルを利用しているサイトがありますが、そういうサイトをローカルで開くには、MAMPなどを利用した環境構築が必要です。
HTMLファイルと違って、Chromeなどのブラウザでそのまま開くことはできません。
他には、静的サイトに設置したフォームの動作確認に利用することがあります。
メールの送受信はローカル環境ではできませんが、入力→確認→完了画面の遷移は可能なので、各画面の遷移の確認やコーディングの時に使うと良いと思います。
静的コーディング → WordPress化という手順を踏まない
学習では、静的コーディング→WordPress化という手順を踏むことが多いかと思います。
私の場合、現在は上記の手順ではなく、最初からPHPファイルに書いています。
静的サイトを作っても、プラグインを使って置き換えると表示が崩れるので二度手間と感じるからです。
ただ、これに関してはやりやすい方でやればいいと思いますし、制作会社によっては静的サイトをまず作ってから、というところもあると聞きました。
初めてWordPressでサイトを作る場合は、静的コーディング→WordPress化という手順がやりやすいと思います。最初は私もそうしました。途中からめんどくさくなってやめましたが…。
まとめ
デイトラ上級編を学習していた当時について、私の経験談をまとめてきました。
上級編は、中級編までと違った悩みが増えるかと思いますが、それも含めてすべて必要なことだと思います。
これから上級編に臨む方はぜひ参考にしていただければ嬉しいですし、上級編で苦しんでいる方にとっても少しでも参考になれば幸いです。卒業制作まで終えられた方は、本当にお疲れ様でした。
この学習記録も残りわずかになりました。
実務編に関しては、これまでのように記録を残そうと思っていませんが、実務編で学習したことがお仕事でどのくらい活きているかくらいは書ければいいなと思っています。
以上です。最後までお読みいただきありがとうございました。