【経験談】WEB制作学習記録 デイトラ 中級編

こんにちは、こじ(@kojiWebCode)です。
WEB制作の基礎的な学習を終え、実務を行うようになったので、案件獲得までにやったことをまとめておくことにしました。今回はその第2弾です。
第1弾の学習開始~デイトラ初級編までの記録は以下記事をご覧ください。

本記事では、デイトラ中級編を受講した当時の学習記録と、意識していたこと・こうすればよかったことなどをまとめていきます。
中級編に進み、急に難しくなったと感じている人も多いのではないでしょうか。 私自身もまさにその一人でした。
中級編を乗り越えられるかどうかが、今後の学習を継続できるかどうかの分かれ目だと思いますので、私の経験談が少しでも参考になれば幸いです。
私が、学習中に抱えていた悩みは以下のようなものでした。
◆ 中級編の課題が全然わからなくて、手が進まない…。
◆ デザイン通りにコーディングできない…。
◆ 中級編に物凄い時間かかっているけど、自分このままで大丈夫かな…。
◆ 中級編でこんなに苦労していて上級編とかやっていけるのかな…。
こんなお悩みを持つ方向けにお話します。
デイトラを受講するか迷っている方も、現在学習中で先行きが不安な方も、ぜひ参考にしていただければと思います。

【WEB制作】デイトラ中級編を学習した率直な感想【経験談】
結論:めっちゃしんどい
めっちゃしんどいです(真顔)。
個人的な感想ですが、デイトラで一番きついのが中級編だと感じています。
上級編ではないのか?と思う方もいるかもしれませんが、中級編→上級編に関しては、そこまで大きな障壁はないと思っています。
上級編では、WordPressの導入でPHPの扱いが必要にはなりますが、それ以外はほとんど大きな負荷が無いからです。
CSS, JavaScriptに関しては、デザイン・仕様により実装の種類は無限大とも言えますが、WordPressに限って言えばPHPで覚えることは限られています。
基本的な使い方を覚えてしまえば、それ以降新たに覚えることは多くないです。それよりも、中級編でやっているように、デザイン通り、仕様通りにサイトを作る方が何倍も難しいと思います。
上級編が簡単かと言われたら、そうではないですが、中級編を乗り越えた力を持っていれば、そこまできついと思うことは無いのかなと思います。
やはり、個人的には中級編が一番しんどかったです。
しんどさの原因

中級編が大変な理由を個人的視点で考えてみました。
- ボリュームが多い
- JavaScriptが難しい
- コーディングの引き出しが少ない
順番に説明します。
ボリュームが多い
とにかくボリュームがやばいです。笑
中級編に入ると、JavaScriptやSassの学習に加え、色んなパターンのパーツの作成、デザインカンプからのコーディングが2つと、なかなかのボリュームがあります。
初級編からのギャップに苦戦して、諦める人が増えるタイミングなのかなと思います。
逆に言えば、そんだけボリュームがあれば、しんどいのは当たり前で、ここを乗り越えられるかが大事なポイントだと思います。
JavaScriptが難しい
ここで初めてプログラミング言語に触れることになります。
「え、HTMLとCSSはプログラミング言語じゃないの?」と思う人がいるかもしれません。
実は、HTMLはマークアップ言語、CSSはスタイルシート言語と呼ばれ、プログラミング言語ではありません。
HTMLは、タグで指定された値を出力するだけで、CSSはHTMLを装飾するだけの言語です。
プログラミング言語と違って、演算や条件分岐、比較などのデータ処理はしませんよね。
一転して、JavaScriptはそういった処理を行うことになるので、その違いに苦戦するかと思います。
私は幸い大学時代からプログラミングに触れていたので、めちゃくちゃ苦戦したかと言えばそうではないのですが、それでも慣れるまでは時間がかかりました。
プログラミング言語に初めて触れる方であれば、尚更だと思います。
そういう意味で、ある程度慣れるまではきついと感じるのは仕方ないのかなと思います。
コーディングの引き出しが少ない
なんだかんだ、これが一番の原因なのかなと思います。当然ですが、この時期はコーディングの引き出しが少ないんですよね。
先にも少し述べましたが、中級編では、ボタンだったり見出し、スライダー、ドロワーなどのサイトのパーツを作ることが多いと思います。
ただ、当然作ったことが無ければ、すべて毎回一から実装の方法を調べることになるわけです。
中級編のボリュームが多いうえ、調べながら実装するのに慣れていないうちは相当な負荷がかかると思います。
結局これに関しては、量がものを言うので、何度も同じ実装をしていくと慣れていきますし、notionなどに作成したパーツのコードを記録しておくことで、少しずつコーディングの時間を減らしていくことができます。
心に留めておくと良いかなと思うこととして、今後上級編や、その先の実務をしていく上で一番大事なのが、「調べながら実装する力」だということです。
今後、自走する力を身に付けるという意味では、この中級編がデイトラで一番大事なパートだと思いますし、コーディングの基礎力をつけるという意味でも重要なパートになってくるかと思います。
実務になったら基本的にはメンターはいませんが、学習中であればわからなければ聞くことができます。
もちろん、自分で考えることは前提ですが、こういう助けも借りながら、うまく前に進んでいきたいですね。
受講を迷っている方、受講中の方へ
以下で各段階での学習記録をまとめています。学習しているときに意識していたこと、こうすればよかったことなどを書いています。
受講を迷っている方も、現在デイトラを受講中で先行きが不安な方も、参考にしていただければ幸いです。
WEB制作学習記録:デイトラ中級編
学習時間、スケジュール感

| 期間(1週間毎) | 学習時間 |
|---|---|
| 9/7 ~ 9/13 | 37.75h |
| 9/14 ~ 9/20 | 42.25h |
| 9/21 ~ 9/27 | 42.25h |
| 9/28 ~ 10/4 | 51.25h |
| 10/5 ~ 10/11 | 31h |
| 10/12 ~ 10/14(3日間) | 24h |
| 計 | 228.5h |
 こじ
こじ1週間あたり40時間ほどやっていたみたいです!
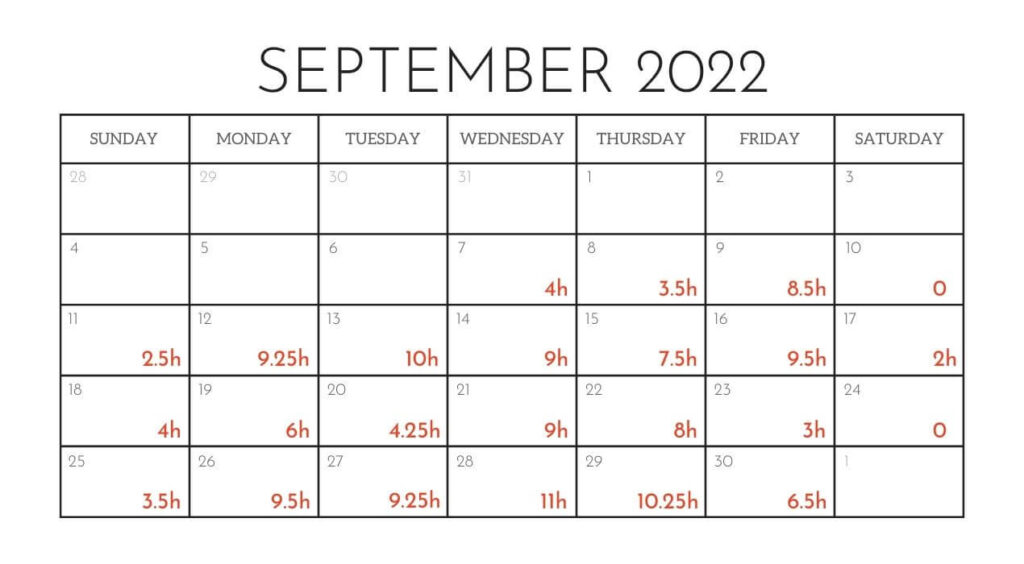
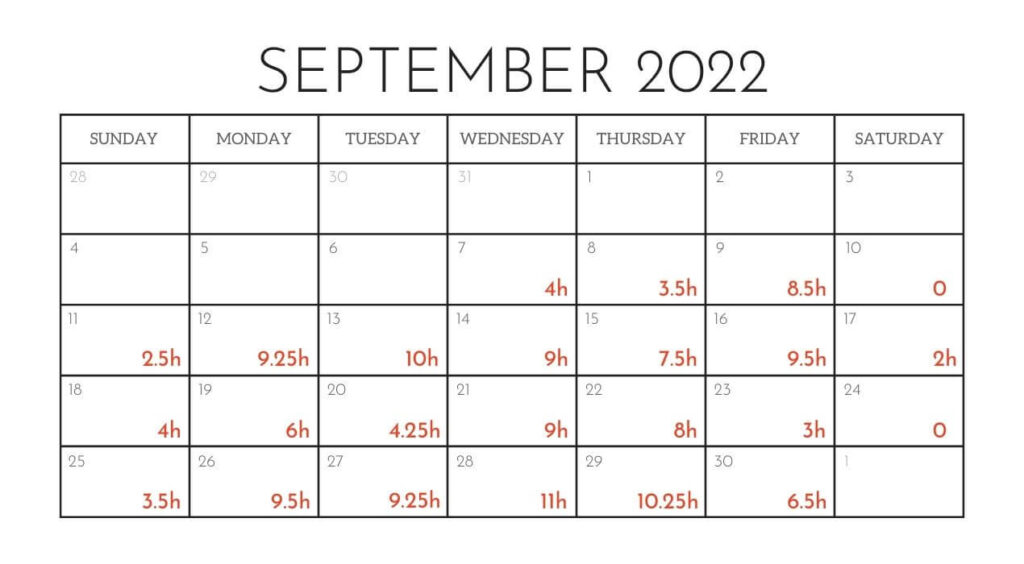
毎日の学習時間については、以下にまとめました。







この頃の土曜日は作業少なめか、お休みにしていました!
デイトラ中級編を終えるまでにかかった期間は約5週間で、学習時間は228.5時間でした!
なかなかかかってますね…。
前職の手続きや引っ越しの準備などありましたが、時間を見つけて取り組んでいました。
参考までに、中級総復習編と最終課題にかかった時間も記しておきます。
| カンプ | 制作期間 | 制作時間 |
|---|---|---|
| 中級総復習編(sobolon 様) | 10/2 ~ 10/4(3日間) | 20h |
| 中級最終課題 | 10/5 ~ 10/7, 10/11 ~ 10/13(6日間) | 46.5h |
初めてのカンプからのコーディングだったので、結構時間がかかりましたが、教材内の目安期間を目標に取り組みました!
ちなみに、学習開始からのここまでの合計期間は約7週間で、合計学習時間は286時間です。
デイトラ中級編の個人的難易度:難
難易度と言うか、単にしんどさというか分かりませんが(笑)、「難」としました。
今振り返っても、中級編しんどかったなって思うので、初学者にとってはやっぱりそうなんだろうなと思います。
意識すべきこと・こうすればよかったこと


- 余裕がある人向けの課題は無理しない
- 回答例のコードと違っても気にしない
- メンターをうまく活用する
- ChatGPTをうまく活用する
順番に説明します。
余裕がある人向けの課題は無理しない
これは本当に余裕があればやったらいいのかなと思います。
やれば、その分力がつくのは間違いないですが、厳しければ一旦置いといて良いと思います。
それよりも、まずは中級編を駆け抜けることが大事です。別のタイミングで戻ってきてもいいと思います。
回答例のコードと違っても気にしない
まずは、自分で書いたコードが動けばいいと思います。
回答例のコードと比較して、全然違うと思ってもあまり気にする必要はないです。
回答例の方がスマートであれば、次回以降の参考にすればいいと思いますが、それを見ながら自分のコードを書き直すということはしなくていいと思います。
それよりも、自分で調べながら実装できたことを褒めてあげましょう。
実務に入ったら、回答例なんてものは用意されていないので、自力でどれだけ出来たかに焦点を当てるといいのかなと思います。
メンターをうまく活用する
私自身、結局一度も質問することはなかったのですが、質問していたらもう少しスムーズに進められたかなと思うところもあります。
自分で解決する力は培えると思いますが、解決するまでに何時間もかかるならば、質問したほうがいい場合もあります。
質問することを整理している間に解決するということはよくあるので、まずは現状何がわからないかを細分化してみるのが近道だと思います。
整理してみて、それでもわからなければ、そのまま質問すればいいと思います。
ChatGPTをうまく活用する
私が学習している頃には、まだChatGPTが世に出ていませんでしたが、現在では広く普及していますよね。
現在学習中の方であれば、ChatGPTに質問してみるのも1つの手です。
コードの意味がわからない箇所を解説してもらうとか、実装に悩んでいる箇所を手助けしてもらうとか、使い方によっては便利なツールになると思います。
但し、ChatGPTは万能ではないので、本当かのようにしれっと嘘をつくことがあります。ある程度自身で判断できる力は必要だと思います。
最近では、中級編にChatGPTの使い方が追加されたと思うので、それで学習しつつ、実際に色々といじってみるのが良いのかなと思います。
まとめ
デイトラ中級編を学習していた当時について、私の経験談をまとめてきました。
中級編で今苦しんでいる方がいたら、もう少しだけ頑張ってみてほしいと思います。
初学者にとって、中級編がきついのは事実です。
ただ、それを乗り越えた先には技術力も上がっているし、このくらいのサイトであれば自分で作れるんだという自信にもつながると思うので、根気強く頑張ってほしいと思います。
次の記事では、デイトラ上級編の学習記録を書きます。WordPressで本格的なサイトが作れるようになって、わくわくしていた時期です。笑
以上です。最後までお読みいただきありがとうございました。


デイトラ上級編の学習記録はこちらから!