【jQuery】フローティングアイテムを特定の領域のみ表示させる方法

 赤ずきんちゃん
赤ずきんちゃんある区間でのみフローティングアイテムを表示させるには、どうしたらいいんだろう?
本記事では、こんなお悩みを持つ方向けに解説します。
ランディングページでは、問い合わせボタン等の固定追従要素を特定の領域でのみ表示させることがよくあります。
例えば、FV過ぎたあたりから表示させて、お問い合わせセクション前で非表示にするといったイメージですね。
そんな固定追従要素(フローティングアイテム)を特定の領域でのみ表示させる方法をご紹介します。
フローティングアイテムを特定の領域でのみ表示させる方法
実装例(完成イメージ)
See the Pen 【jQuery】フローティングアイテムを特定の領域だけ表示させる方法① by koji (@kojiWebCode) on CodePen.
実装方法
準備
今回は、以下のようなHTMLを用意しました。分かりやすいように、セクションに色付けをしています。
<div class="section section1">
<div class="section__content">セクション1</div>
</div>
<div class="section section2" id="js-floating-start">
<div class="section__content">セクション2</div>
</div>
<div class="section section3">
<div class="section__content">セクション3</div>
</div>
<div class="section section4" id="js-floating-end">
<div class="section__content">セクション4</div>
</div>
<div class="section section5">
<div class="section__content">セクション5</div>
</div>/* セクション */
.section {
height: 90vh;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
font-size: 32px;
}
.section1 {
background-color: #C792A3;
}
.section2 {
background-color: #97AFC5;
}
.section3 {
background-color: #B1C6BF;
}
.section4 {
background-color: #9C8EA2;
}
.section5 {
background-color: #C9BDA6;
}特定の領域のみ表示されるフローティングアイテム
実装例に示したフローティングアイテムに関するコードは、以下の通りです。
<aside class="floating is-hidden" id="js-floating">
<nav class="floating__nav">
<ul class="floating__nav-items">
<li class="floating__nav-item">
<a href="#" class="floating__nav-btn">今すぐ電話する</a>
</li>
<li class="floating__nav-item">
<a href="#" class="floating__nav-btn floating__nav-btn--pink">メールで問い合わせ</a>
</li>
</ul>
</nav>
</aside>/* フローティング */
.floating {
position: fixed;
bottom: 0;
left: 0;
z-index: 100;
width: 100%;
padding: 20px 0;
background-color: rgba(#fff, .2);
transition: all 0.3s ease 0s;
visibility: visible;
opacity: 1;
&.is-hidden {
visibility: hidden;
opacity: 0;
}
}
.floating__nav {}
.floating__nav-items {
display: flex;
align-items: center;
justify-content: center;
}
.floating__nav-item {
& + & {
margin-left: 20px;
}
}
.floating__nav-btn {
display: inline-block;
color: #fff;
padding: 20px 40px;
background-color: #8EBA43;
border-radius: 8px;
transition: filter .3s ease 0s;
&:hover {
filter: brightness(0.7) contrast(1.6);
}
}
.floating__nav-btn--pink {
background-color: #FA6775;
}let scrollTop = 0;
let target = $('#js-floating');
let displayStart = $('#js-floating-start').offset().top;
let displayEnd = $('#js-floating-end').offset().top;
$(window).scroll(function () {
scrollTop = $(this).scrollTop();
$(target).addClass('is-hidden');
if (displayStart < scrollTop && scrollTop < displayEnd) {
$(target).removeClass('is-hidden');
} else {
$(target).addClass('is-hidden');
}
});今回の実装に直接的に関係する箇所のみ以下で解説します。
<aside class="floating is-hidden" id="js-floating">
<!-- フローティングアイテムのコンテンツが入ります -->
</aside>id属性にjs-floatingを付与します。また、途中から表示させる前提なので、初期状態ではis-hiddenクラスを付与して非表示にしておきます。
.floating {
// 画面下部にフローティングアイテムを表示
position: fixed;
bottom: 0;
left: 0;
z-index: 100;
width: 100%;
// 通常時は表示
transition: all 0.3s ease 0s;
visibility: visible;
opacity: 1;
// .is-hidden付与時は非表示
&.is-hidden {
visibility: hidden;
opacity: 0;
}
}is-hiddenクラスを付与した際に、visibility: hiddenとopacity: 0のスタイルが当たるように指定します。
visibility: hiddenだけだと、表示が瞬間的に切り替わってしまうので、opacityを指定することで、ふわっと切り替わるようにしています。
まずHTML側で、フローティングアイテムの表示を開始するセクションに「js-floating-start」を、表示を終了するセクションに「js-floating-end」のid属性を付与します。
今回の場合、セクション2とセクション4にそれぞれ「js-floating-start」「js-floating-end」を指定しています。
<div class="section section2" id="js-floating-start">
<div class="section__content">セクション2</div>
</div>
<div class="section section4" id="js-floating-end">
<div class="section__content">セクション4</div>
</div>次に、以下のjQeuryのコードを記述します。
let scrollTop = 0;
let target = $('#js-floating');
let displayStart = $('#js-floating-start').offset().top;
let displayEnd = $('#js-floating-end').offset().top;
$(window).scroll(function () {
scrollTop = $(this).scrollTop();
if (displayStart < scrollTop && scrollTop < displayEnd) {
$(target).removeClass('is-hidden');
} else {
$(target).addClass('is-hidden');
}
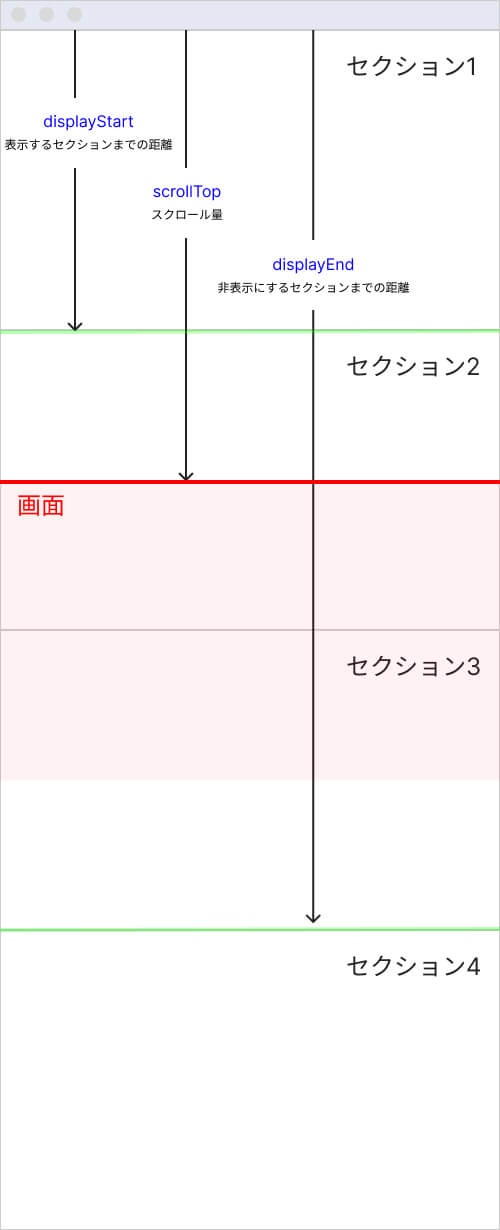
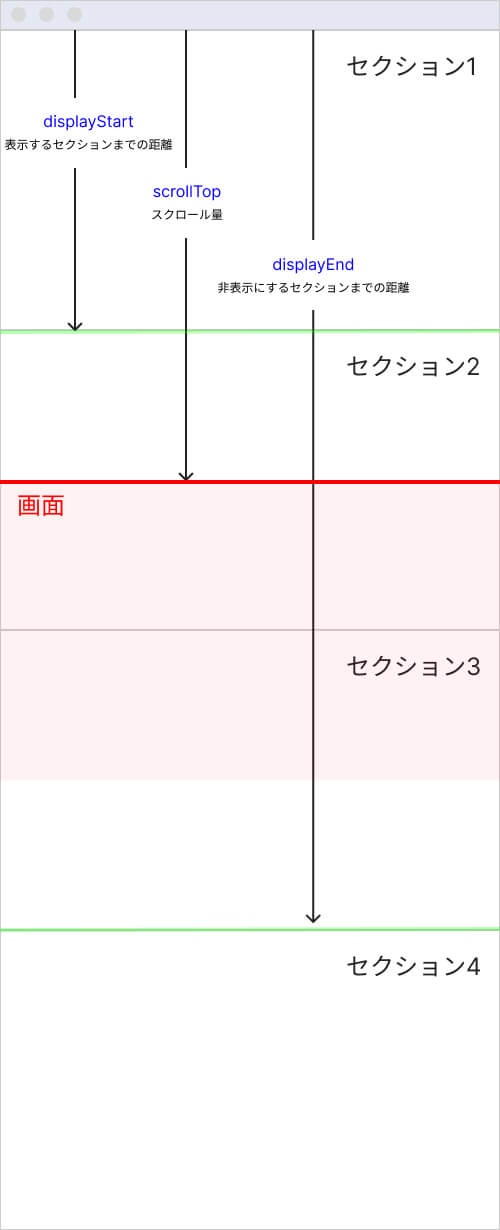
});以下の図で説明します。


- scrollTopは、画面をスクロールした時のスクロール量です。上図の場合、赤線までの距離になります。
- displayStartは、表示するセクションの上端までの距離です。今回の場合、セクション2の緑線で示した位置までの距離になります。
- displayEndは、非表示にするセクションの上端までの距離です。今回の場合、セクション4の緑線で示した位置までの距離になります。
scrollTopの赤線が、displayStartの緑線と一致したタイミングからフローティングアイテムを表示、displayEndの緑線と一致したタイミングで非表示になります。
逆に、赤線がdisplayEndの緑線と一致するまでは、フローティングアイテムは表示となります。その為、セクション4に入る前にフローティングアイテムが消えるわけではないので注意してください。
もし、セクション4に入る直前に非表示にしたい場合は、セクション4以前の要素に「js-floatint-end」を指定すれば、セクション4に入る前に非表示にすることが可能です。
まとめ
本記事では、特定の領域でのみフローティングアイテムを表示する方法を紹介しました。
是非、参考にしていただければ幸いです。
以上です。最後までお読みいただきありがとうございました。
ホームページに関するお困りごとがございましたら、お気軽にご相談ください!
TwitterのDMからもご相談を承っております。